In der Regel sehen sich Besucher drei Seiten an. Die Homepage (Eingangseite, Startseite), das Profil (wir über uns) und das Angebot. Das Impressum sehen sich die Besucher, in der Regel vor einem Termin vor Ort oder wenn jemand Kontakt zu ihnen aufnehmen möchte, an.
Startseite
Dies ist die Homepage und die erste Seite, die dem Besucher gezeigt wird, wenn er auf die URL klickt.
Folgende Inhalte
Auf einen Punkt: Auf der Startseite zeigen sie,
- um welches Thema geht es und sie stellen ihre Kernbotschaft dar
- zusätzlich stellen sie ihre Werte und ihr „warum“ dar. Ihr Besucher entscheidend selbst, ob er/sie sich auf ihrer Seite weiter umschauen möchte.
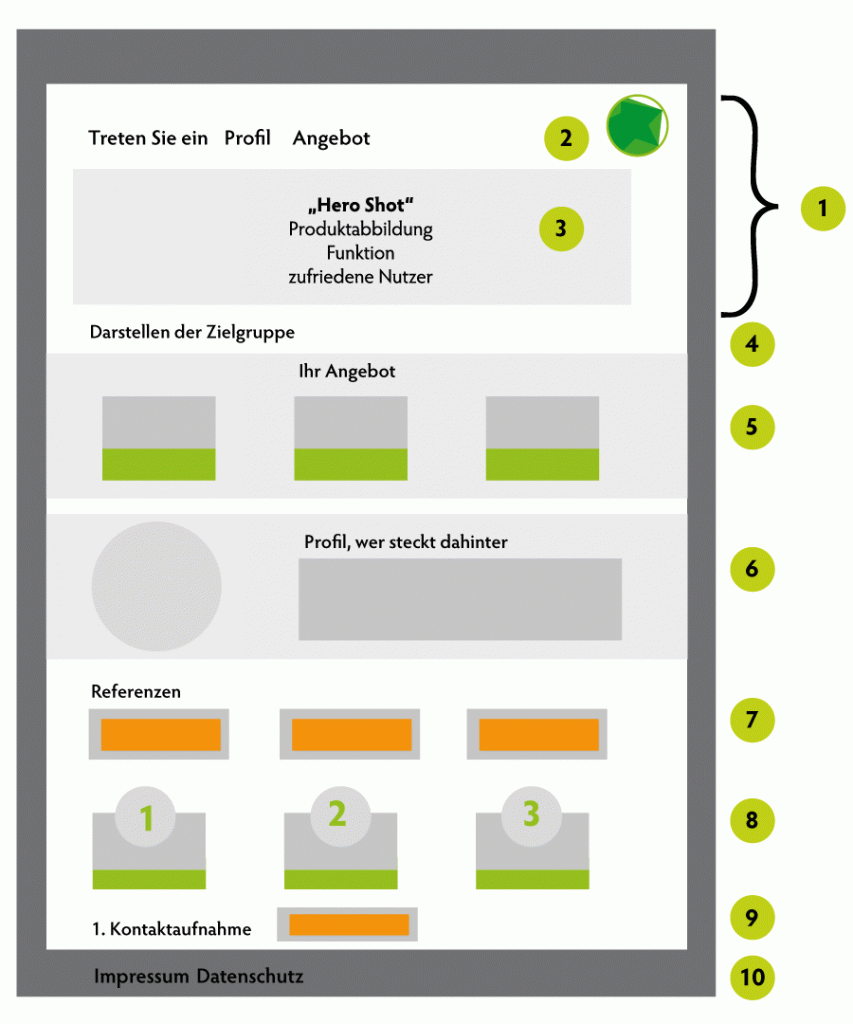
Basisgrundstruktur – Homesite
Themen der Seite

Ihr Profil oder wir über uns
In der Regel wird diese Seite als nächstes angeklickt. Diese Seite dient dazu Vertrauen aufzubauen und zu zeigen, wer das Angebot anbietet, ob derjenige symphatisch und authentisch ist.
Wichtiges Ziel ist hierbei Vertrauen aufzubauen und eine emotionale Bindung zum Besucher zu erzeugen. Besucher interessiert, „wie ticken sie?“, „was bewegt sie“, „für was stehen sie?“ Erzählen sie von sich, warum sie für das Thema „brennen“, warum sie zu dem Produkt gekommen sind. Auf der Profil-Seite interessiert ihre menschliche Seite und welche Erfahrungen sie haben, was sie dazu befähigt zu tun, was sie tun.
Erzählen sie z.B. eine Geschichte über sich, oder lassen sie sich interviewen oder malen sie ein Bild über sich … zeigen sie sich und werden sie damit authentisch.
Ihr Angebot
Wenn sie das Interesse geweckt haben, klickt der Besucher auch auf die Seite Angebot(e):
Zeigen Sie ihrem Besucher
- Was erhalte ich hier?
- In welchen Bereichen erhalte ich Unterstützung?
- Was ist da für mich drin, was ist der konkrete Vorteil für mich?
- Was habe ich davon (spare ich z.B. Zeit, Nerven, Energie, wenn ich das Angebot in Anspruch nehme)?
Auf den Punkt: Stellen Sie klar + übersichtlich ihr Angebot dar.
Und zeigen Sie das Ergebnis. Dafür ist eine emotionale Ansprache wichtig.
Und diese entspricht ihrer Kernbotschaft.
Fordern Sie den Besucher zum Handeln auf: „Buchen Sie jetzt“ oder „rufen Sie mich an“, führen Sie den Besucher, machen sie die Entscheidung und die Kontaktaufnahme so leicht wie möglich.