
Im September haben Esther Debus-Gregor und ich zum Thema „Komm auf den Punkt! – Auf die schnelle überzeugend präsentieren und visualisieren“ einen Vortrag bei den Webgrrls-Bayern.de gehalten.
Vielen Dank für das Erstellen des Nachberichts an Adelheid Reik (Text), www.adelheid-reik.com, Cornelia Rüping (Text), www.traum-vom-buch.de und Mandy Ahlendorf (Fotos), www.ahlendorf-communication.com
Bei meinen Teil des Vortrags ging es um die Themen
Mein Angebot für euch, um erfolgreich mit durchdachten Vorlagen zu arbeiten und gekonnt zu präsentieren
- Erstellen eines Mockups mit genauen Farbbezeichnungen eures Logos
- Erstellen eines stimmigen Farbkonzeptes, ausgehend von eurem Logo für die Website oder auch alle anderen Kommunikationsmitteln
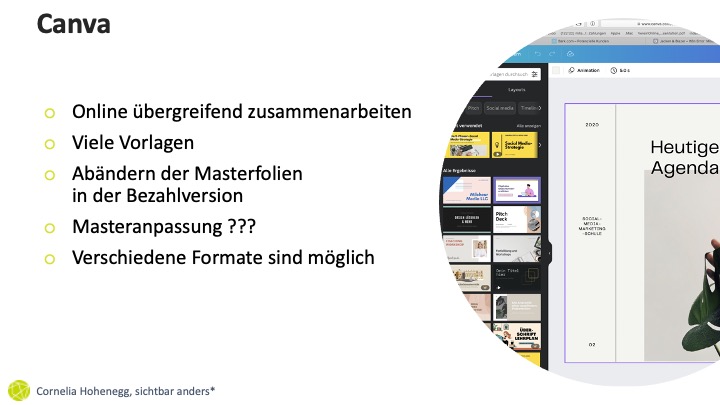
- Anlegen von Basis-Elementen und Erstellen von Vorlagen in Canva z.B. für Instagram, LinkedIn oder auch anderen Social Media-Kanälen
- Überarbeiten eurer PowerPoint-Musterseiten
Wenn ich Euch unterstützen kann, dann schreibt mir eine E-Mail und teilt mir mit, für welches Thema ich euch ein unverbindliches Angebot erstellen soll, freue mich von euch zu hören.
Ausschnitte aus meinem Vortrag

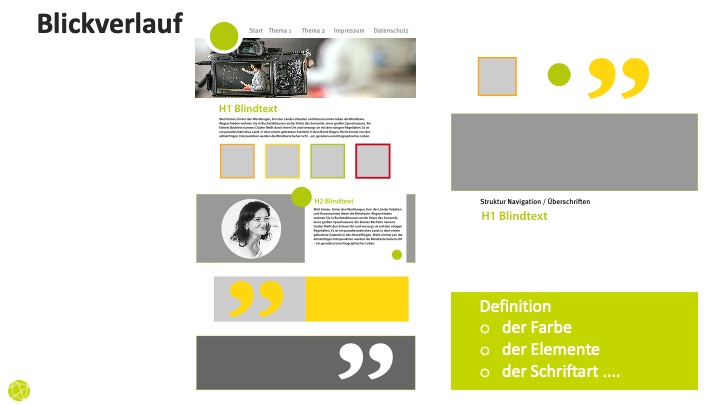
Online-Vortrag: Komm auf den Punkt!
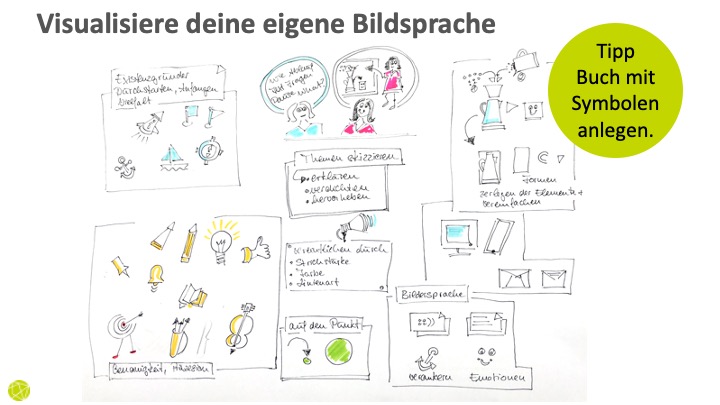
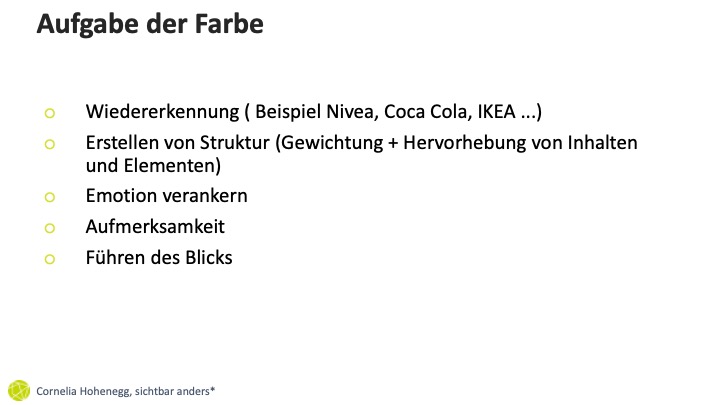
Gestaltung von Präsentationen, Finden einer Bildersprache und mit Farben emotional verankern
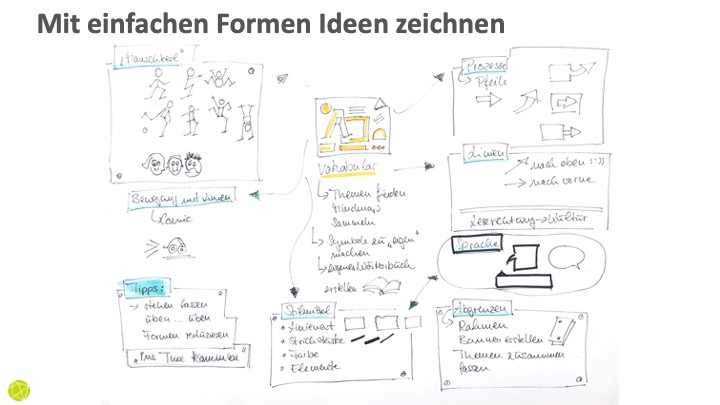
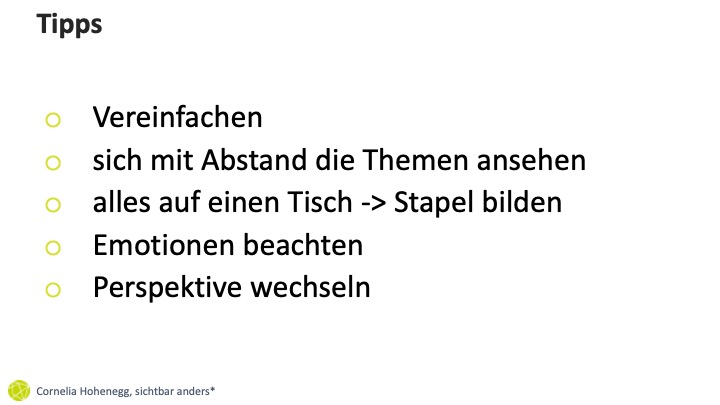
Notizen: Visualisierung, Storytelling + Bildersprache
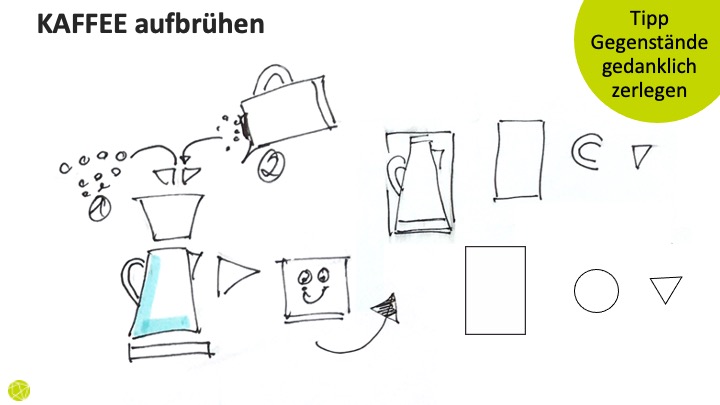
Illustrieren ist die Visualisierung von Sprache und das Thema, um das es geht wird dabei fokusiert.

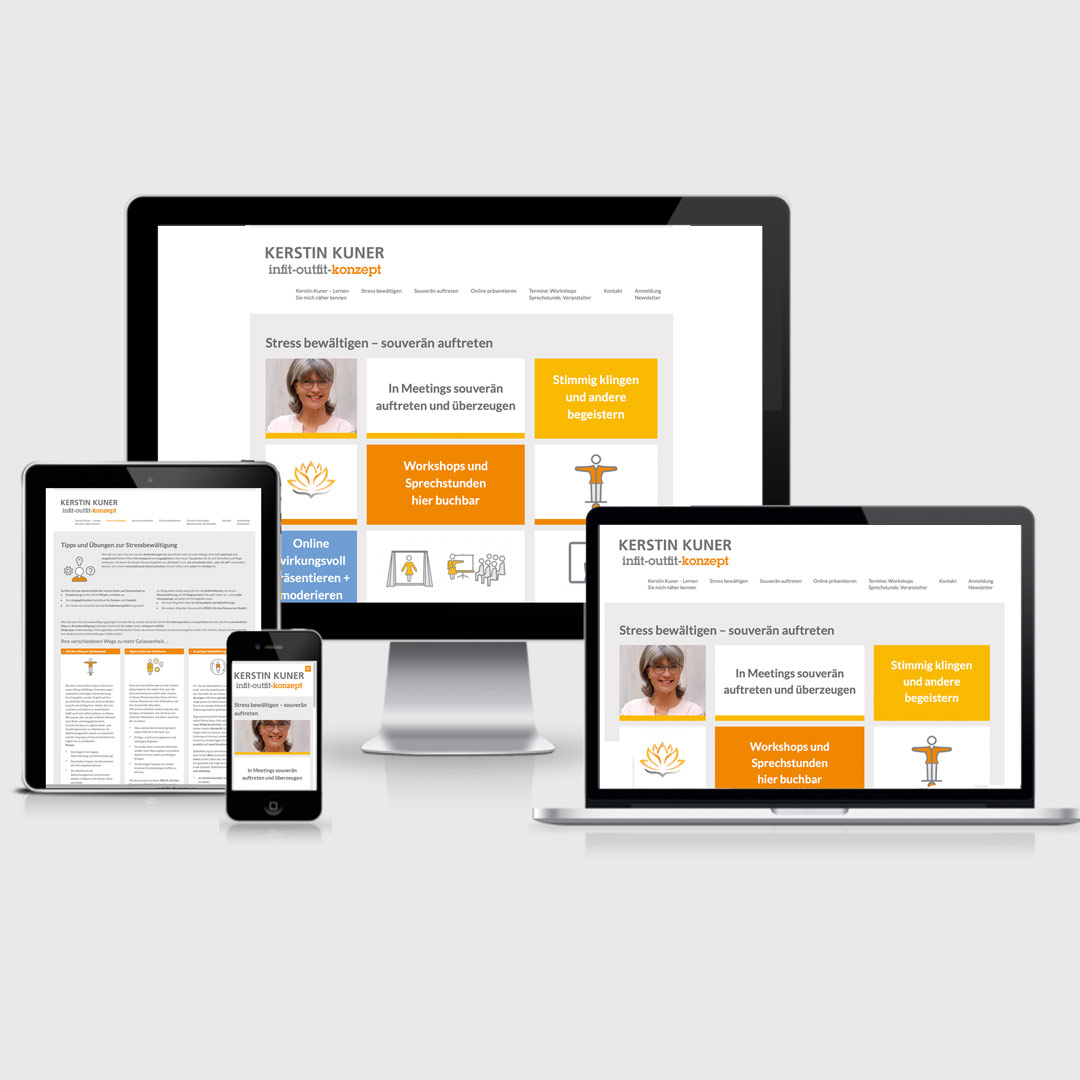
Infit-outfit-Konzept
Gestaltung der Website und Erstellung zusätzlicher Illustrationen, die die Themen von Kerstin Kuner, „infit-outfit-Konzept.de“ wieder spiegeln.
Illustrationen – Anpassen und Erweitern
Farbliches anpassen und abändern der Illustrationen, sowie Ergänzen der Illustrationen durch eigne Themen.
Illustrationen für PowerPoint
Illustrationen für PowerPoint Mir macht es einfach Freude Wissen weiterzugeben, daher halte ich gerne Seminare. Die Inhalte bereite ich dann entweder als Flipcharts angelegt vor oder in PowerPoint. Im Unterschied zu powerPoint erarbeiten wir uns dann am Flipchart gemeinsam das Thema und erstellen somit ein individuelles Poster für jedes Seminar. Dies ist sicherlich viel einprägsamer […]
Einprägsame Flipcharts
Themen anschaulich erklären. Erstellen Sie mit einfachen Zeichnungen wirkungsvolle Flipcharts, die sich einprägen. Flipcharts im Meeting lockern eine Besprechung oder auch einen Vortrag auf. Bieten auch die Möglichkeit die Position im Raum zu wechseln. der größte Vorteil in der Verwendung von Flipcharts liegt in der gemeinsamen Entwicklung von Ideen und Lösungen. Und zwar Schritt für […]

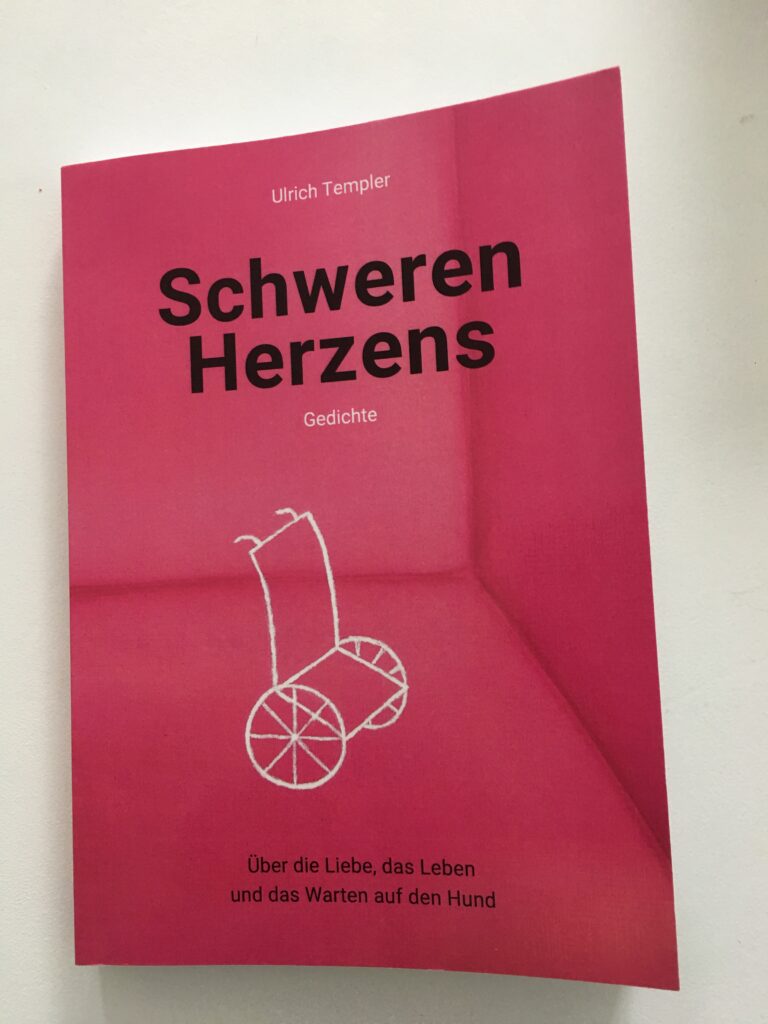
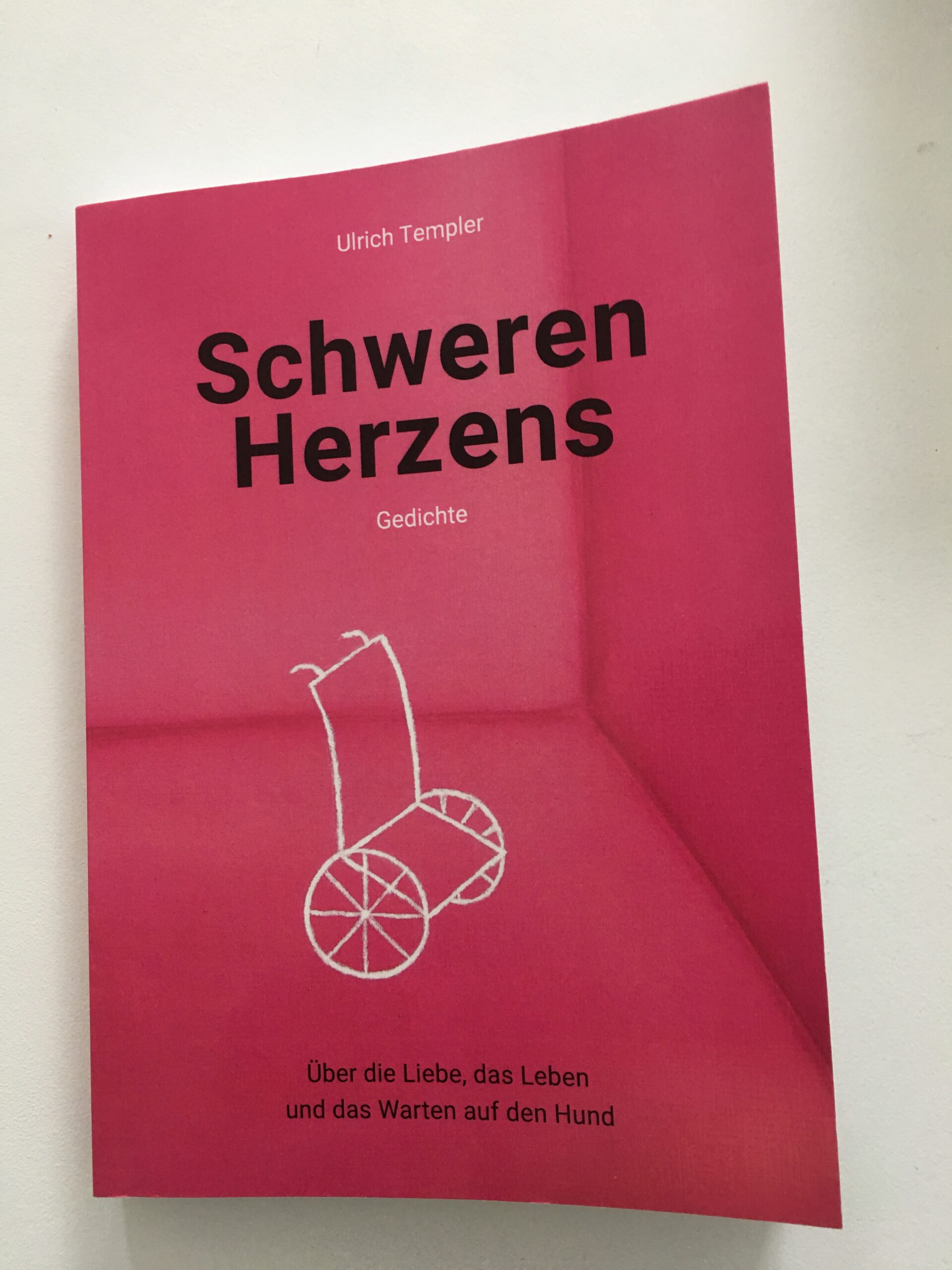
Buch „Schweren Herzens“
Rahmengestaltung für das Buch „Schweren Herzens“, Layout & Satz, sowie Projektbetreuung